1、小程序中从一个页面获取另一个页面的方法或值


- 在项目中想要实现,点击a页面跳转到b页面,并且选中b页面的值,当回到a页面时,b页面选中的值已经在a页面中出现
- 说的有点啰嗦,具体实现如下
a页面
您选择的是 { {data}}
js
data:{ data: ''},/** * 生命周期函数--监听页面显示*/onShow: function () { this.setData({ data: wx.getStorageSync('wish') })},goData:function(){//跳转到b页面 wx.navigateTo({ url: '../b/b' })} b页面
js
data: { items: [ { value: '变美' }, { value: '变高' }, { value: '变白' }, { value: '变瘦' }, { value: '变有钱' }, { value: '你想多啦' }, ] }, radioChange(e) { var value = e.detail.value; console.log('radio发生change事件,携带value值为:', e.detail.value) wx.setStorageSync('wish', value); } - 主要通过wx.setStorageSync同步缓存,wx.getStorageSync 同步获取实现。
方法
- wx.getStorage(Object object) 从本地缓存中异步获取指定 key 的内容
- wx.getStorageSync(string key) wx.getStorage 的同步版本
- wx.getStorageInfo(Object object) 异步获取当前storage的相关信息
- wx.getStorageInfoSync() wx.getStorageInfo 的同步版本
- wx.setStorage(Object object)
- 将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。数据存储上限为 10MB。
- wx.setStorageSync(string key, Object|string data) wx.setStorage 的同步版本
- wx.removeStorage(Object object) 从本地缓存中移除指定 key
- wx.removeStorageSync(string key) wx.removeStorage 的同步版本
- wx.clearStorage(Object object) 清理本地数据缓存
wx.clearStorageSync() wx.clearStorage 的同步版本
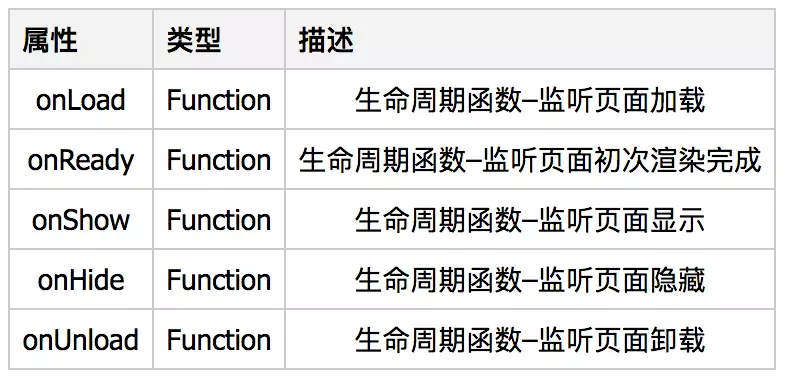
onShow

(二)、获取input焦点改变input的border边框颜色
- 效果图
- 初始状态

- 获取焦点

- 获取input焦点时变化border边框颜色,失去焦点时去掉颜色。
wxml
js
Page({ data: { tel: '', border: '', img: '', imgUrl: '' }, onLoad"function(){ this.setData({ img: '../../assets/images/phone.png'//图片静态地址 }) }, //获取焦点 getFocus:function(){ var bgImg = '../../assets/images/data-phone.png';//带颜色的图片地址 this.setData({ imgUrl: bgImg, img: '', border: 'border:4px solid #0DE1A8' }) }, //失去焦点 getBlur:function(){ this.setData({ imgUrl: '', img: '../../assets/images/phone.png', border: '' }) }}) - 完成,写法我觉得有点麻烦,哪位大神有好的方法请多指教,嘿嘿估计也没人看
